How to Add Title Tags and Meta Descriptions to Collection Pages in Webflow

Adding title tags and meta descriptions to “regular” pages is simple enough.
However, what if you have a blog set up through Collections, and you want to add meta tags?
Let’s get into it!
Step 1: Add Fields to Your Collection Pages
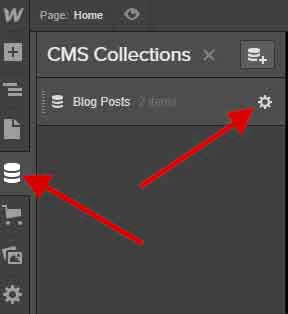
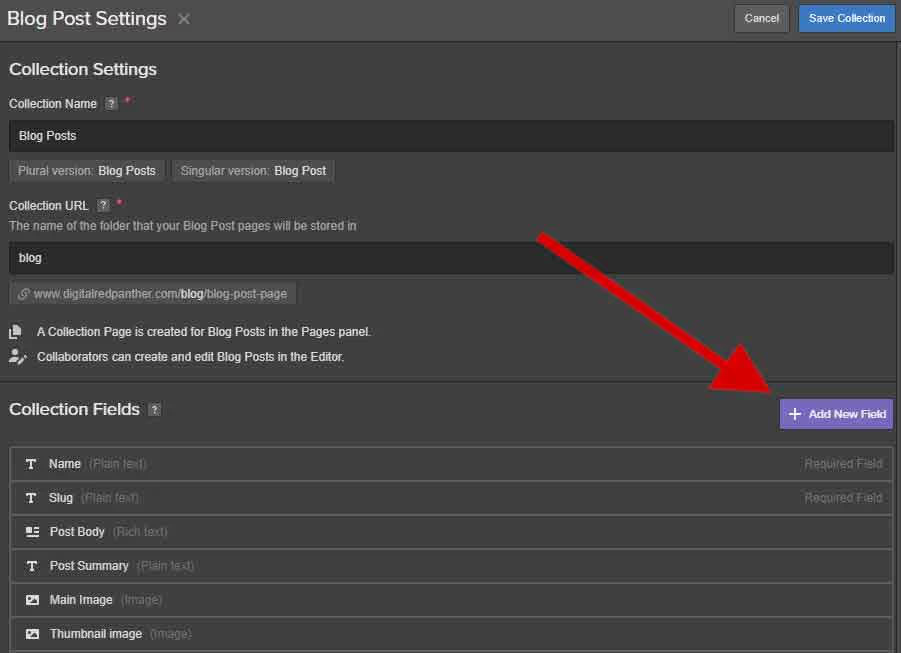
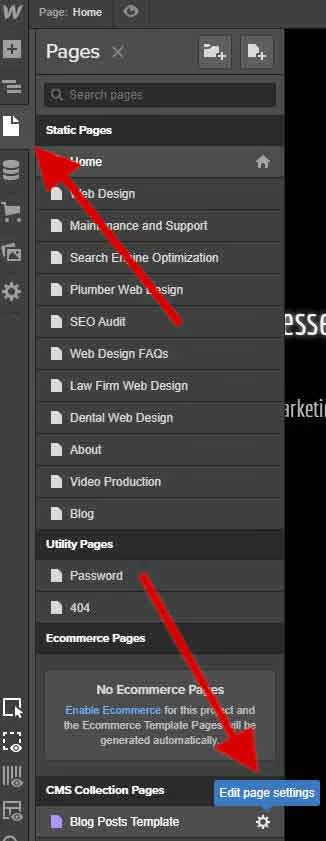
To do this, simply go to your Blog Posts Collections settings.

Click “Add New Field”.

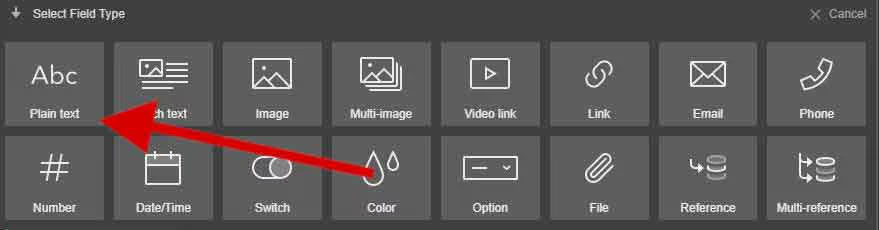
Select “Plain text”, and label the new field “Title Tag”.

Add another “Plain text” field and label it “Meta Description”.
Step 2: Make Meta Tags Dynamically Pull from Collections
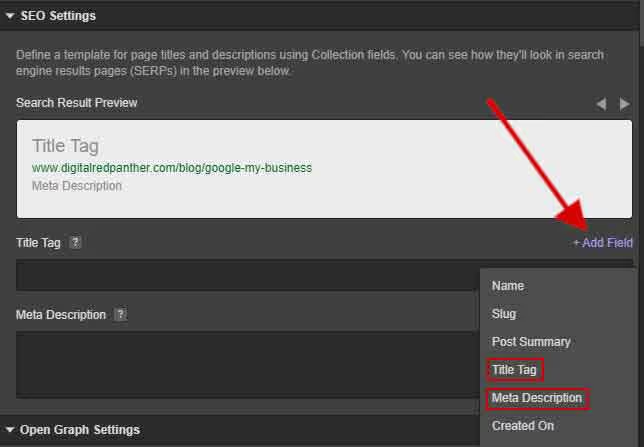
Go to your Blog Posts Template settings.

Click “Add Field” for the title tag and select “Title Tag" from the dropdown.

Do the same for meta description except select “Meta Description” from the dropdown.
Step 3: Adding Your Custom Title Tags and Meta Descriptions on Blog Posts
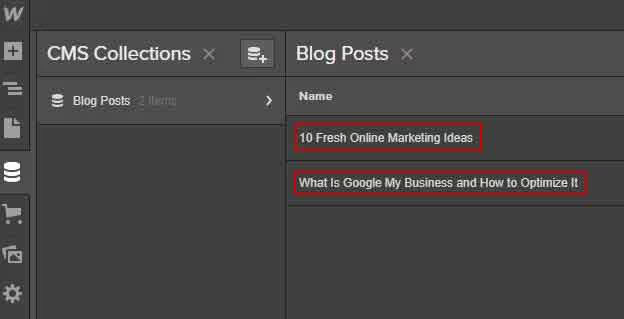
Go to “Collections” and select “Blog Posts”.

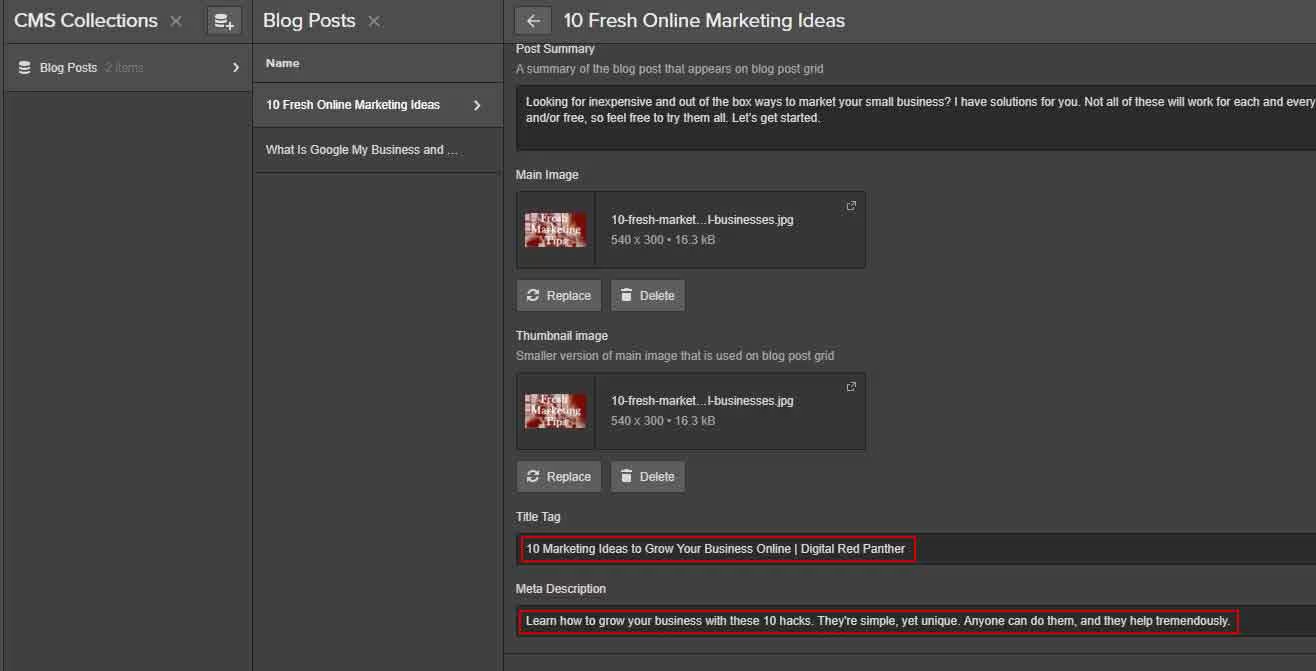
Click on an article and scroll down to the bottom.

You can now add a title tag and meta description, which will automatically pull into the blog posts' code.